Updating the Docs
Table of contents
“Documentation is a love letter you write to yourself”
All Penn LINC members are encouraged to document their software and analyses, in the form of code, prose, tutorials, or a mix of all 3. In this documentation about documentation, we’re going to outline how you can start writing documentation for your work and contribute to this site.
Getting Started
You will need a GitHub account to be able to contribute; this website is automatically generated by a code repository on Github and is written primarily in markdown, so that’s where we’re going to keep our focus on this task. There is no requirement that you have prior knowledge about how to code, and the first part of this tutorial will focus on contributing via the Github web interface (so you have nothing to download).
Scenario 1: Starting New Documentation
As a prerequisite to starting new documentation, you should have an idea of where this tutorial may fit in the context of the site. just-the-docs’ structure allows us to create nested directories (folders) so we can organize our thoughts and documents efficiently. If this documentation fits under another topic, please create a new file in the appropriate folder. Otherwise, create a new folder for the topic.
All folders should fall under PennLINC.github.io/docs/, and often a single markdown file is enough for some documentation — it would be the ‘homepage’ of that topic.
For example, if I had a tutorial for my analysis pipeline named foo, I would create a topic directory and a markdown file (with the extension .md) in that directory to write the documentation:
PennLINC.github.io/docs/foo/foo_processing.md
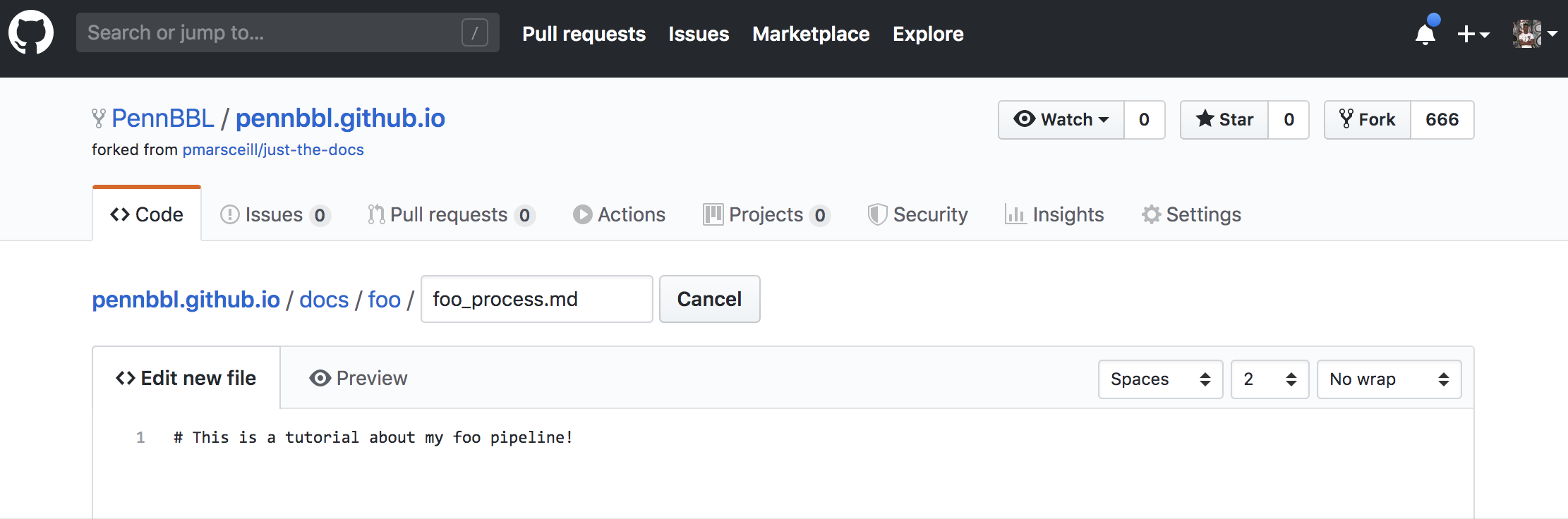
In this case, you can create a new file right from the Github:

Tip
You don’t have to explicitly create folders in the Github web interface; just type out your filename and path with backslashes and Github will automatically create the directory structure for you.
Scenario 2: Contributing to Existing Documentation
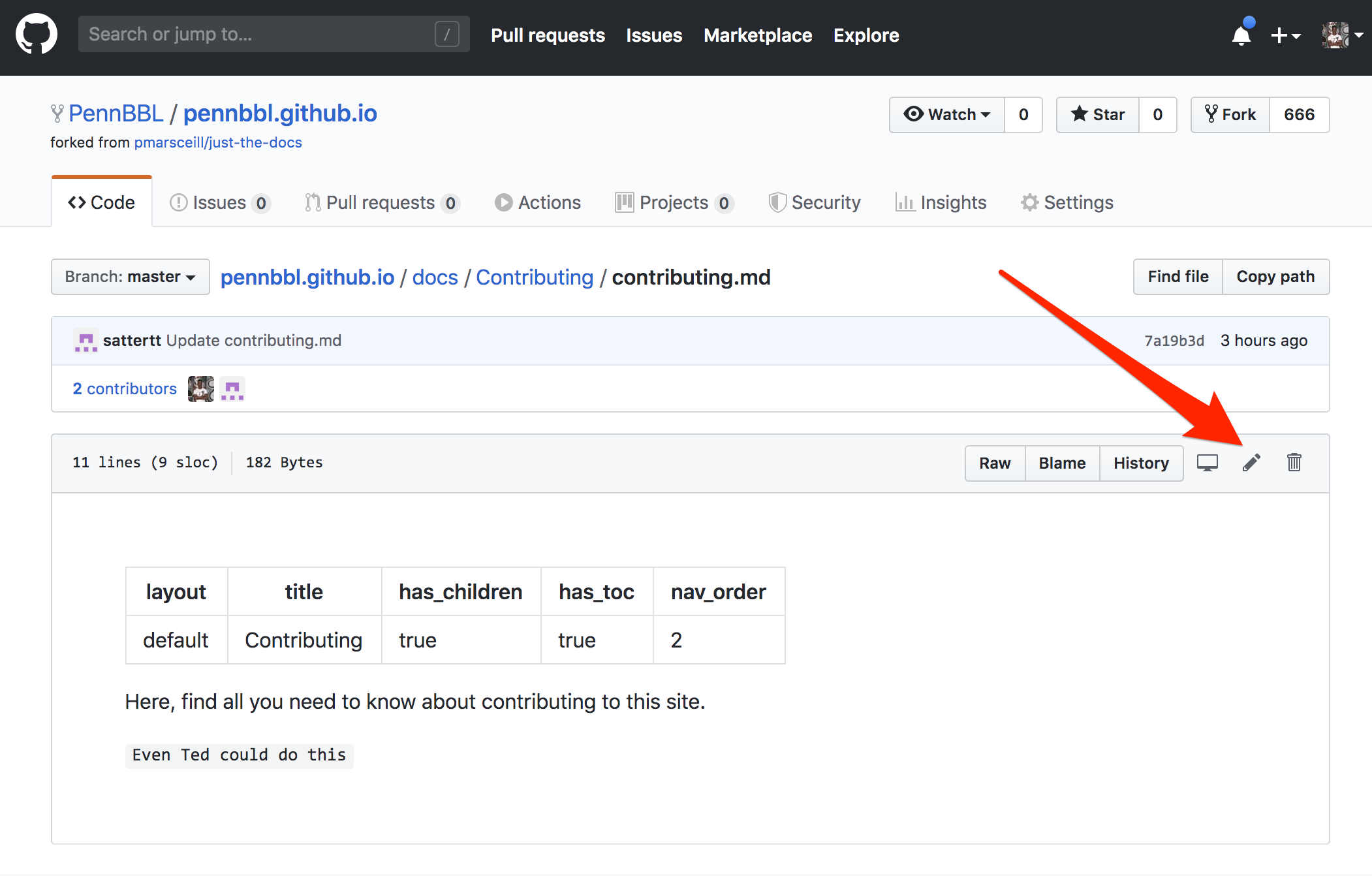
If, on the other hand, you are contributing to existing documentation, then the process is simpler. All you will need to do is navigate to the file on Github, and click the edit button to begin editing:

Formatting
Markdown is a great language to write documentation in. It is flexible, yet explicit, and easy to pick up. See this guide for more on markdown.
Importantly, you must also include a YAML header in all of your markdown files. YAML (YetAnotherMarkdownLanguage) is a language used to create headers in markdown files, and these headers provide specific instructions to other programs on how to render a markdown document. YAML headers are begun right at the top of the document and are fenced in by 3 hyphens. Anything within a YAML header is of the form key: value, and the keys can describe a number of things. For example, this document’s YAML header is:
---
layout: default
title: Writing Your Own Docs
parent: Contributing
has_toc: true
nav_order: 1
---
The layout and title are self explanatory. parent describes the fact that this page is a child page of the Contributing document, and has_toc tells the renderer that this page should have a table of contents. For more on the available YAML header options for this site, see this page.
Committing Your Changes
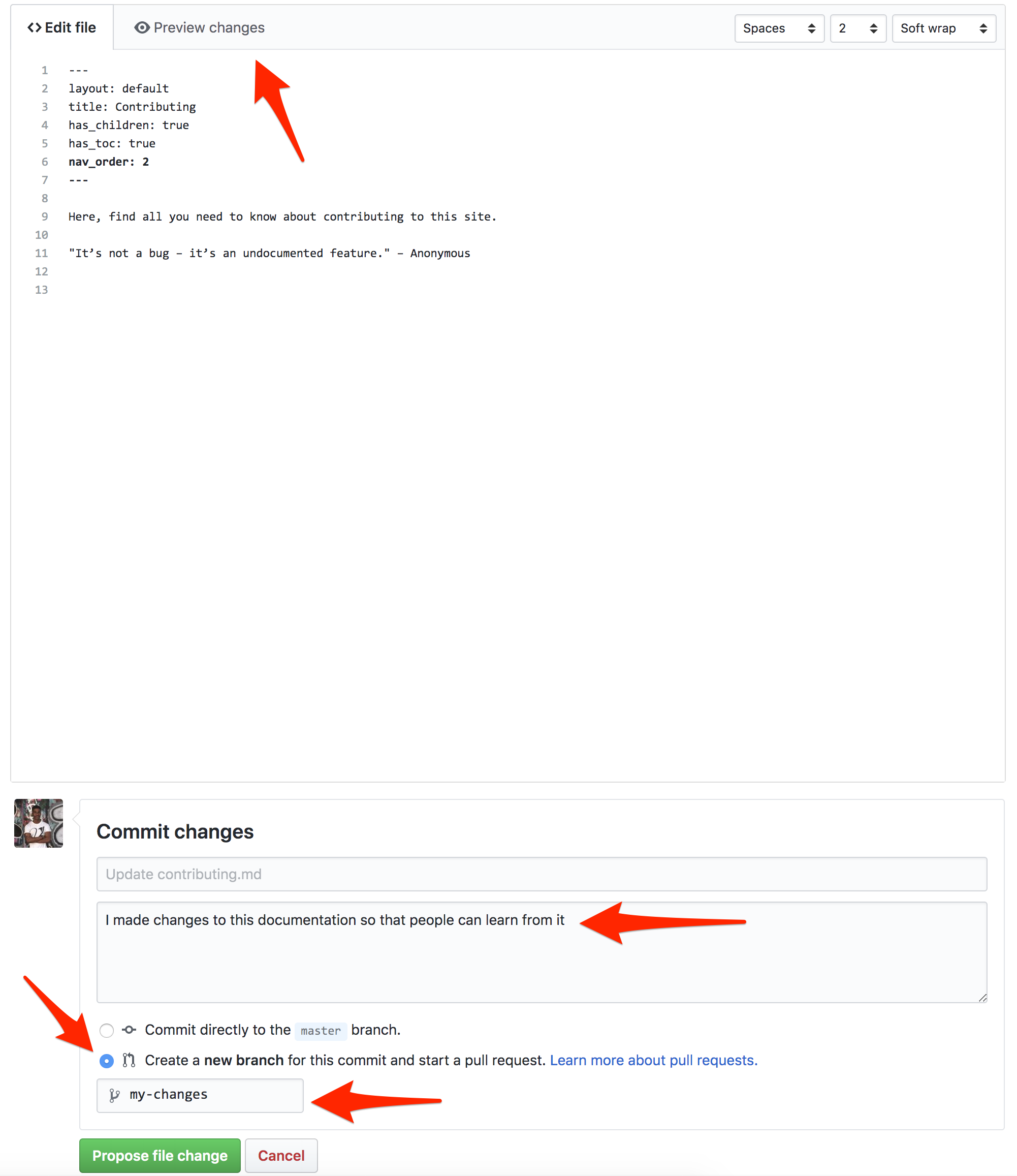
Once your edits are complete, you will need to commit them to the repository. This basically means you are happy with the changes you’ve made to the code, and you want to take a snapshot of it in this state; additionally, committing code to this repository is the mechanism that causes new data to render automatically to the website. While you write in markdown, you can also preview the format of the changes in Github’s web page using the “preview” button (see below).
We recommend, if you are unfamiliar with how this works under the hood, that you always commit your changes to a new branch (i.e. a separate version) so that someone can review and test your changes in a Pull Request (a code proposition, if you will). You can change and describe the branch you’re committing to at the bottom of the page:

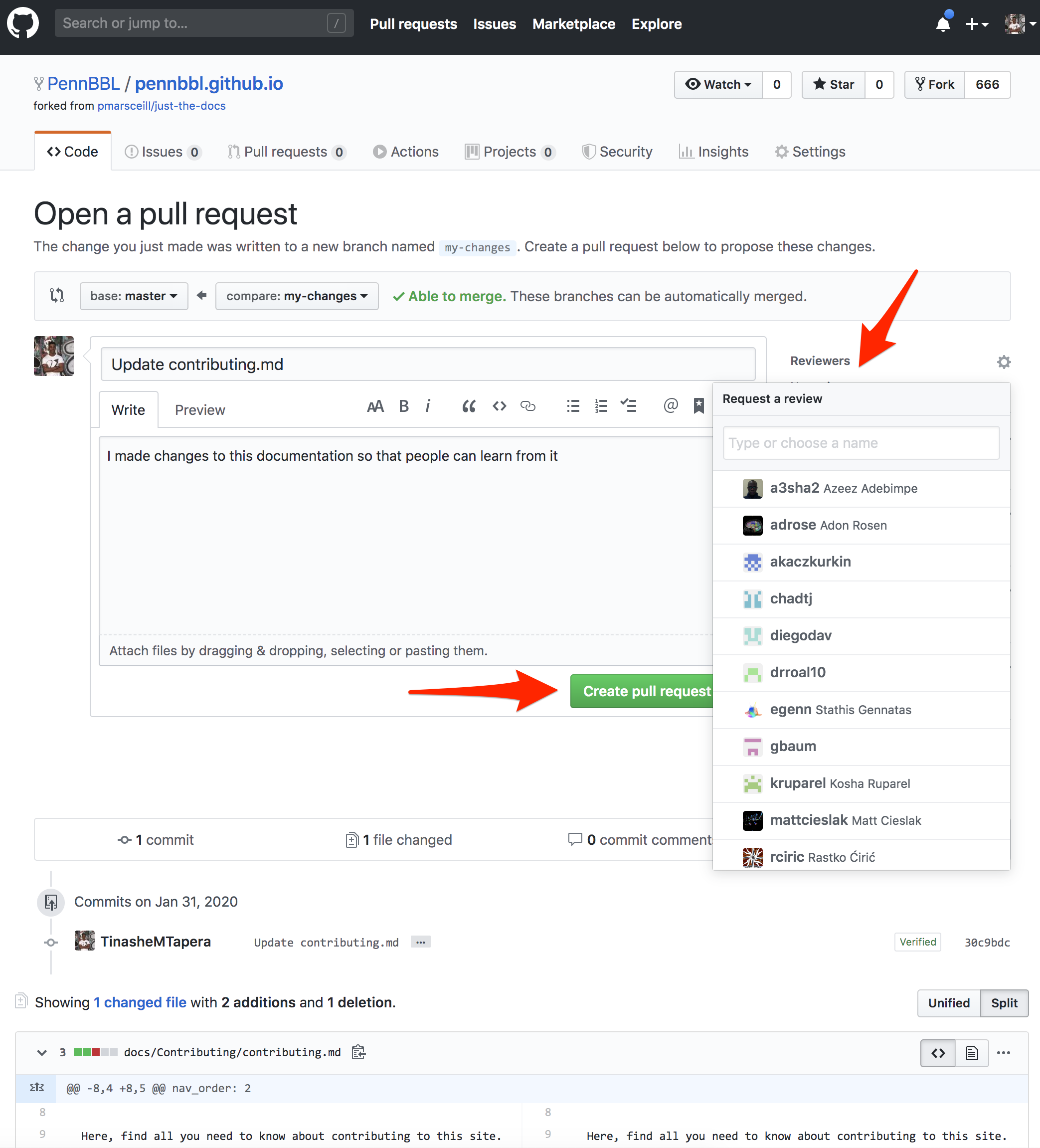
On the next page you can explicitly ask for someone to review the changes to your code before they are merged into the main codebase, after which, the changes are rendered.

When you are ready, hit “Submit” and your code will be reviewed and merged into the code base. Once this is done, your new documentation will show up automatically on the website in a matter of minutes!
Merge Conflicts & Syncing
Sometimes, when you’ve been working on contributing code, you may find that someone else has been working on the same file. This creates a merge conflict when you try to put your changes together. To solve this, it may be necessary to get your files back on track with whatever has happened while you were editing — this is called syncing your fork, and is basically everything we discussed above but in reverse. The steps are as follows (we will use the terms “you” to denote your forked repository, and “them” to denote the repository you forked from):
Use the Github compare tool to compare your repository against the one you forked; initially, it will have theirs as the base repository on the left, and your fork as the head repository on the right. This means a pull request will ask to merge head into base… We want to accomplish the opposite!
Switch the base repository to your fork; you’ll now get a message that says you have no changes to compare (it is you comparing with you, after all).
Click on “compare against forks” at the top, and change the head (on the right) to their repository.
Now you can see the commits that they made since you forked and started working, if any; from this page, start a pull request, which is essentially you, asking you, if you want their commits added to your fork.
You can see this process explained in further detail here and here.
For Professionals
This section describes how to accomplish the above workflow on your local machine, and test it there before committing changes.
Getting Started
One preferred way to add documentation to PennLINC is to spin up and run a webpage on your local machine, which will dynamically and automatically update as you write. You can then test and review changes as they would appear on the website without risk of damaging the public-facing site and without going back and forth with the commit workflow above. Sounds great, huh?
To do this, though, there is a little bit of overhead, mainly:
- A web browser (duh)
- A program called
ruby - A program called
jekyll
ruby is a popular language for web development and has a multitude of templates available, so it makes sense that this website is built on one of them. jekyll on the other hand is what’s called a static site generator. It takes written documents and parses them into static websites (i.e. ones that don’t need interactive features or a database backend). jekyll uses ruby to create pretty websites, while Github uses jekyll to publish websites on the internet for users and projects. Make sense? If not, it’s no matter. You will only need to do a few main things to get started with local testing for contributing to this site.
How To Test Locally
First, clone this repository to your local machine:
git clone https://github.com/PennLINC/PennLINC.github.io.git
Next, make sure you have Ruby installed; the best way to check this is to do which ruby, and if there is no ruby program found, it’s recommended you install it with brew (most Linux and MacOS machines already use brew as a package manager akin to pip or npm, see this guide to find out how to install brew first if you don’t have it).
To install ruby, just do:
brew install ruby
# YOU SHOULD PROBABLY ALSO ADD IT TO YOUR PATH LIKE SO:
echo 'export PATH="/usr/local/opt/ruby/bin:$PATH"' >> ~/.bash_profile
Now install jekyll using a ruby “gem”, by doing the following:
# PERMISSIONS MAY BE REQUIRED
gem install --user-install bundler jekyll
In this last step, you instruct jekyll to take all of the templates and files in the current directory and spin them up into a webpage, and ruby will serve it on your local machine. The instruction for this, from the root directory of the repo:
cd PennLINC.github.io
bundle exec jekyll serve
If you see something like this:
Configuration file: /Users/mac/BBL/PennLINC.github.io/_config.yml
Source: /Users/mac/BBL/PennLINC.github.io
Destination: /Users/mac/BBL/PennLINC.github.io/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 4.378 seconds.
Auto-regeneration: enabled for '/Users/mac/BBL/PennLINC.github.io'
Server address: http://127.0.0.1:4000//
Server running... press ctrl-c to stop.
You’re in business! Just visit http://127.0.0.1:4000// in your web browser to view the local version of PennLINC.github.io!
Now, you can edit files locally in docs/, and whenever you save the file, the local web page will update to reflect those changes! When you’re done, hit CTRL-C to stop serving the site, and then commit and push your changes to Github to put them on the internet.